Siemens
While leading a cross-functional team at Steel Croissant, I managed the development of a custom microsite for Siemens, a global leader in industrial automation and digitalization. The project demanded a sleek, user-friendly, and technically precise digital presence that aligned with Siemens' brand identity while effectively communicating complex technical content to their target audience.

Our Role
Overview
While leading a cross-functional team at Steel Croissant, I managed the development of a custom microsite for Siemens, a global leader in industrial automation and digitalization. The project demanded a sleek, user-friendly, and technically precise digital presence that aligned with Siemens' brand identity while effectively communicating complex technical content to their target audience.
Project Scope
As Project Manager at Steel Croissant, I coordinated our team to design and develop the Siemens microsite on Webflow, ensuring a high-performing and visually engaging user experience. The scope of the project included:
- Web Design: Directing our designer to craft a modern and responsive UI that aligns with Siemens' brand identity.
- Web Development: Overseeing our developer's implementation of the design using Webflow's CMS and interactions for seamless navigation.
- Technical Writing: Managing our copywriter to develop clear and concise content that communicates complex industrial and technological concepts.
Challenges & Solutions
1. Maintaining Siemens' Brand Consistency
Challenge: Siemens has a well-established brand presence, and ensuring consistency across a new microsite required careful adherence to their design system.
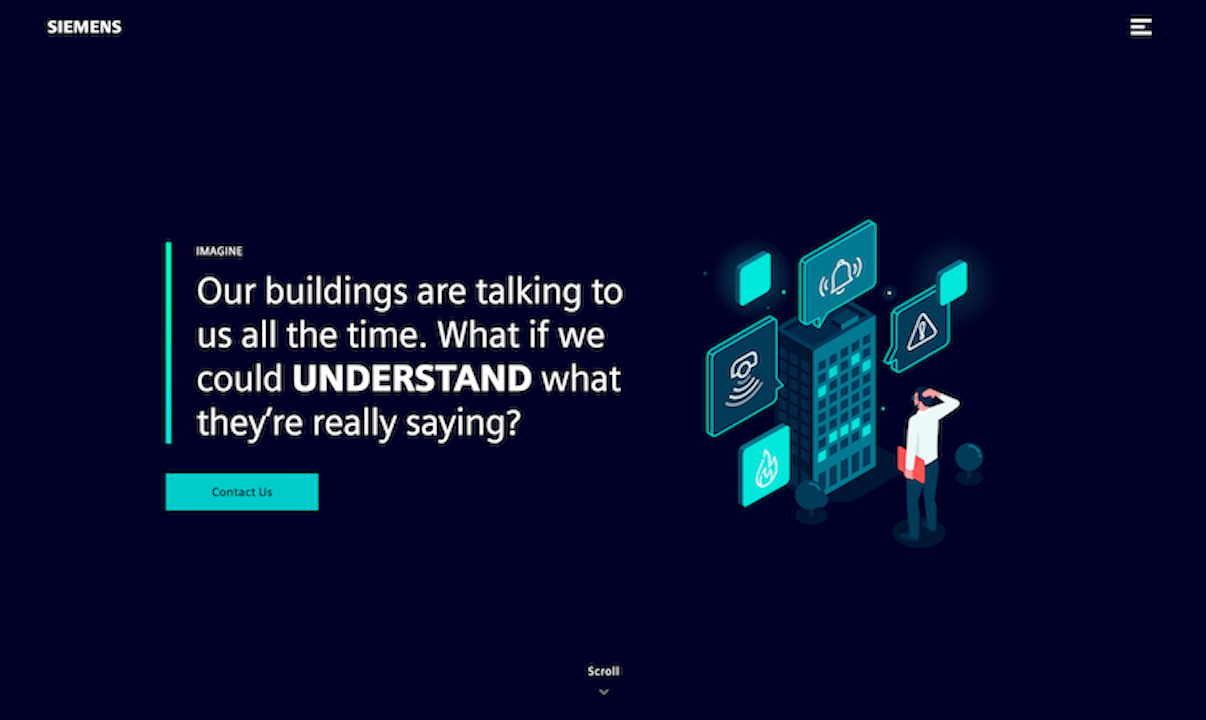
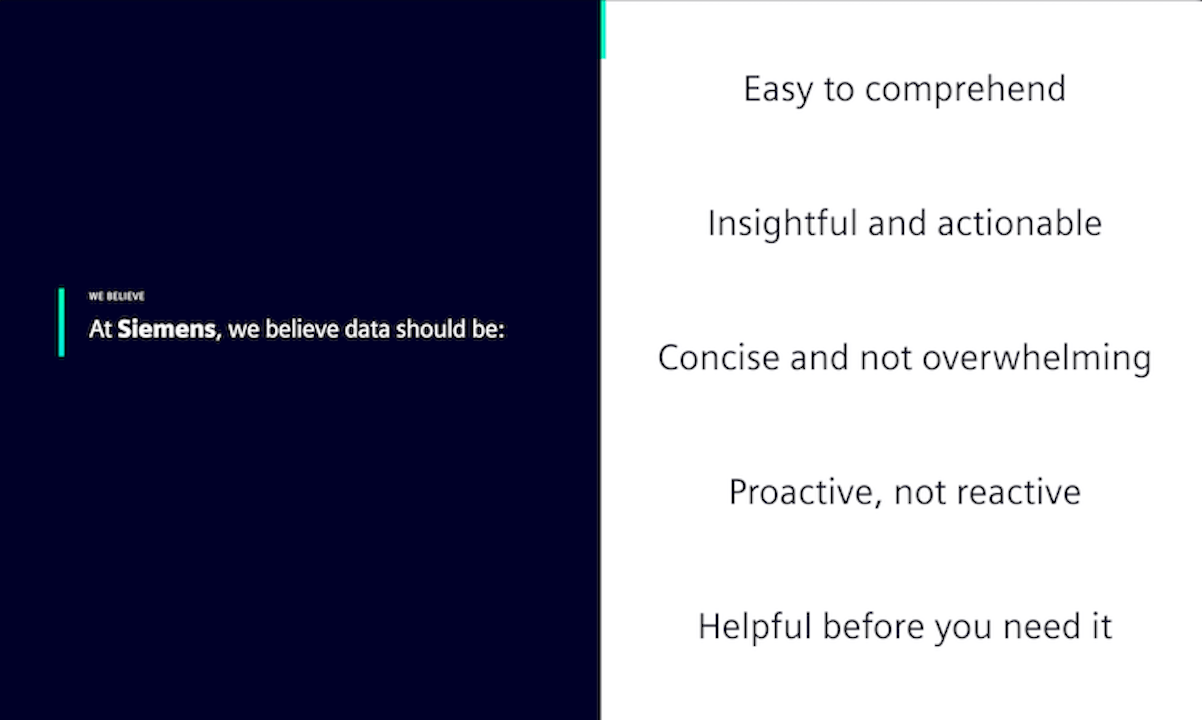
Solution: I worked closely with our graphic designer to ensure the design followed Siemens' existing typography, color scheme, and grid structure, while introducing modern UI elements for a fresh but familiar look. Our team adhered strictly to Siemens' brand guidelines to maintain consistency across all digital assets.
2. Simplifying Technical Concepts for a Broad Audience
Challenge: Siemens' solutions are often highly technical, making it essential to translate them into digestible content for diverse audiences, from engineers to executives.
Solution: I guided our copywriter in leveraging technical writing best practices, structuring the content into clear sections with well-defined headings, concise paragraphs, and collaborating with our designer to create visual aids (icons, infographics) to improve readability and comprehension.
3. Optimizing Performance & User Experience
Challenge: Ensuring fast load times and a smooth experience across all devices was critical.
Solution: Working with our developer, we optimized assets, used Webflow's CMS for dynamic content, and implemented lazy loading to enhance performance without sacrificing design integrity.
Key Features Implemented
- Custom Webflow CMS Integration for dynamic content updates.
- Interactive Animations & Microinteractions to enhance engagement.
- SEO Best Practices for better visibility in search engines.
- Mobile-First Responsive Design for seamless experience on any device.
- Structured, Accessible Content for diverse user needs.
Outcome & Impact
Through effective team management and collaboration at Steel Croissant, the final Siemens microsite successfully:Enhanced user engagement with a clean, intuitive layout.Streamlined technical communication, making complex information easier to digest.Improved accessibility and performance, ensuring a frictionless user experience.Empowered Siemens' marketing and sales teams with a dynamic, self-manageable Webflow CMS.
Conclusion
Leading this project at Steel Croissant demonstrated the power of coordinated team effort in web design, strategic development, and technical writing. By managing our team to blend Siemens' technical expertise with a modern digital presence, we created a microsite that effectively communicates innovation while remaining highly functional and user-friendly.
Have Questions?
Complete the form below and we'll get back to you.